グーグルタグマネージャー設定方法を記載します。私はワードプレスのコクーンを使用しており、テーマエディターを使用してコードを打ち込んだので、コードの打ち込みが分からない方も参考にしてみてください。
設定方法
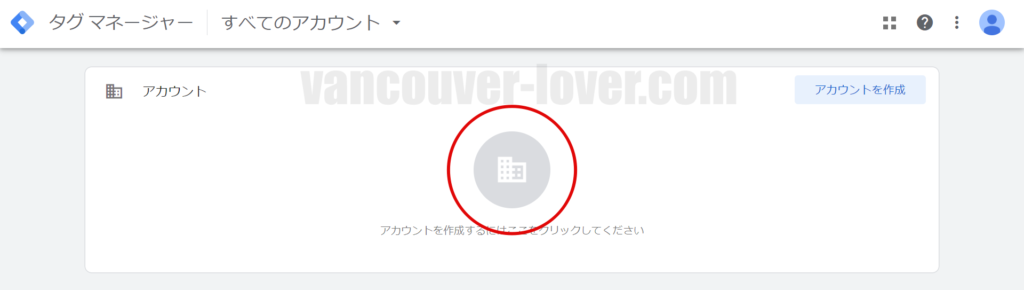
グーグルタグマネージャーのページを開きます。

「アカウントを作成」をクリックするか、画面中央の丸い画像をクリックしてアカウント作成ページに移動します。

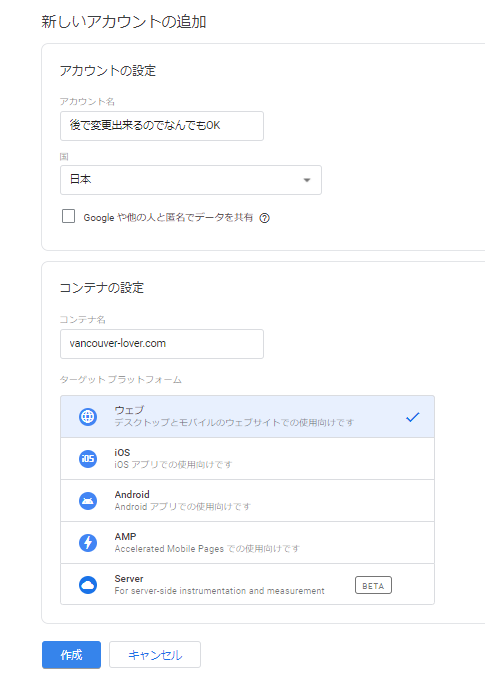
・「アカウント名」はあとで変更できるので、好きな名前でOKです。
・「国」は「日本」を選択。下の方にあります。
・「Google や他の人と匿名でデータを共有」はどちらでもいいです。
アカウント作成や設定にはなんの影響もありません。
この項目も後から設定を変更出来ます。
・「コンテナ名」はあなたが作成しているブログのURLを記載します。
・「ターゲットプラットフォーム」は「ウェブ」を選択
全て打ち込めたら一番下の「作成」をクリックします。

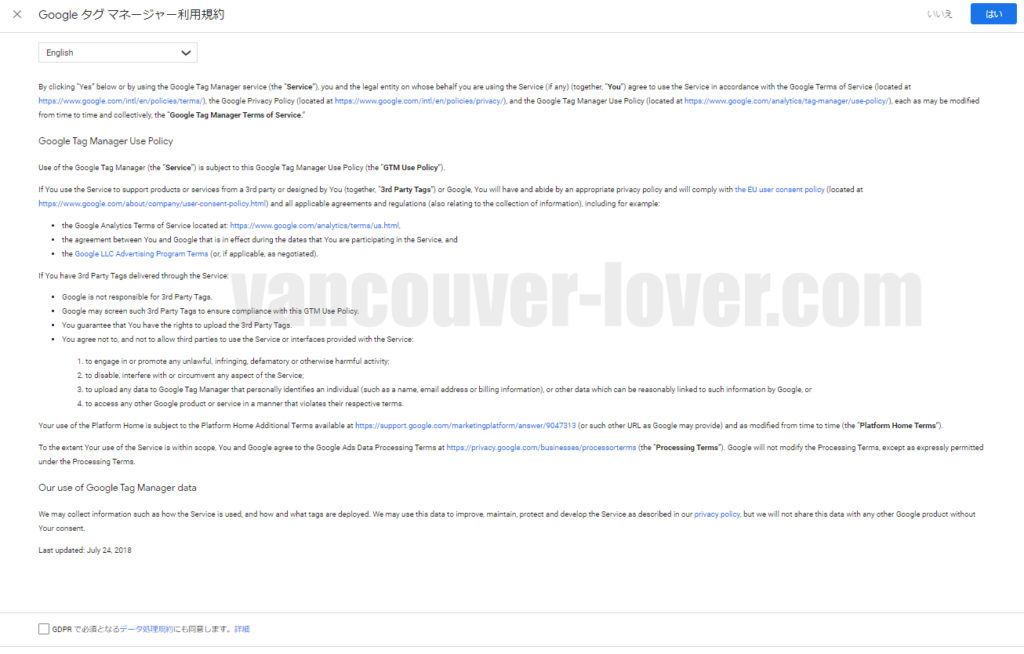
作成をクリックすると、利用規約の画面が出てくるので、右上の「はい」をクリックします。
左下に「GDPRで必須となるデータ処理規約にも同意します」のチェックはどちらでもいいと思います。
チェックしなくてもアカウント作成可能です。
GDPRを調べると、EU内の個人のプライバシー保護を強化するため法律に関することでした。
気になる方は調べてみて下さい。

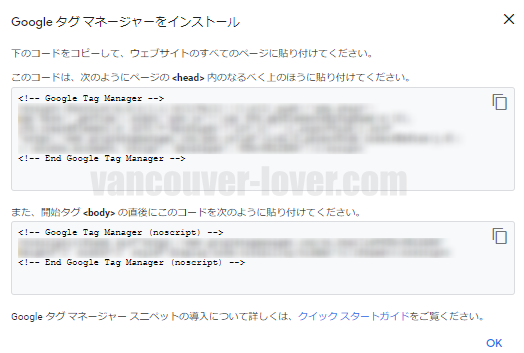
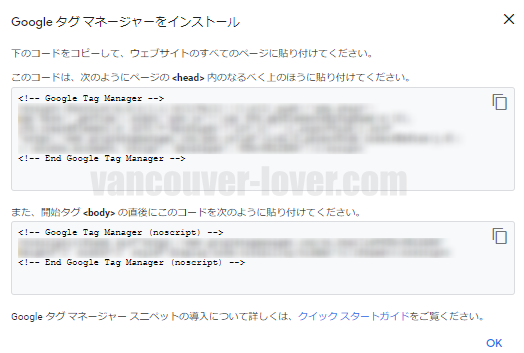
作成が完了すると、上記のようなコードが出てくるので、コピーしてそれぞれ打ち込んで設定は終了です。
コードの打ち込みが分からない人は次を読んでください。
コード打ち込み方法
ワードプレスでのコードを打ち込み方法です。
この方法は、あまりお勧めできない方法らしいです。なので、これをする時は必ずバックアップをとってから行ってください。

ダッシュボードの画面左側に並んでいる項目から「外観」にカーソルを合わせて、テーマエディターをクリックします。

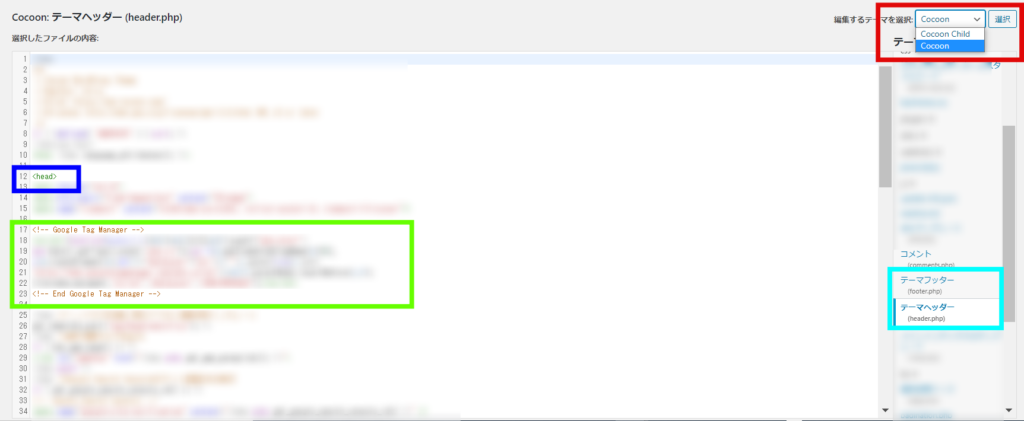
画面右側にでてくる「Cocoon Child」を「Cocoon」に変更します。
変更できたら、右側の「テーマヘッダー」をクリックします。
10行目辺りに〈head〉があるとおもうので、〈head〉の下側で段落が切れた所に段落を作って、先ほどタグマネージャーのアカウントを作った際のコードをコピペします。
こんな感じです。
コピペ前
〈head〉
aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaa
←この空白に段落を作り、コピペで張り付けます。
aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaa
コピペ後
〈head〉
aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaa
〈!--Google Tag Manager--〉
bbbbbbbbbbbbbbbbbbbbbbbbb
〈!--End Google Tag Manager--〉
aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaa
コピーするのを忘れた方は、グーグルタグマネージャーの画面から見ることができます。

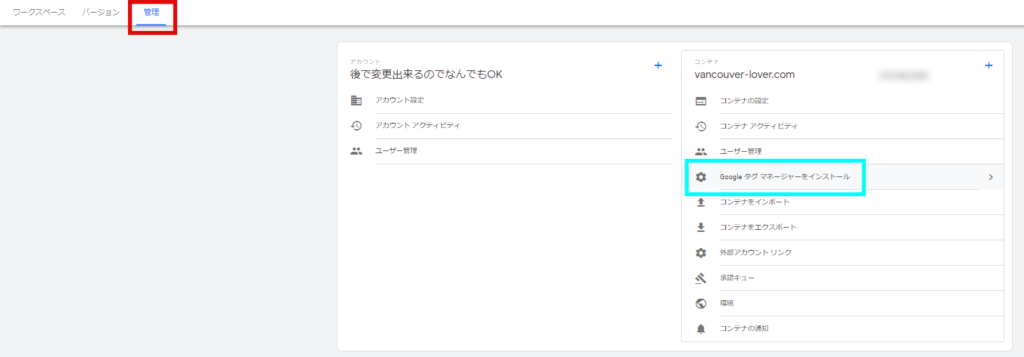
「管理」から「Google タグ マネージャーをインストール」をクリックするとコードが確認できます。

今回は上側のコードをコピペします。
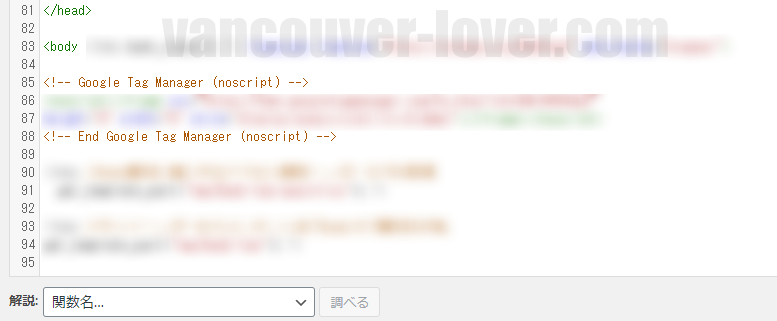
下のコードは、画面をスクロールして一番下までいくと、〈/head〉が出てきます。
その下に〈body〉が出てくるので、今度は〈body〉の直後に、先ほどと同じようにコードを張り付けると完成です。

これで設定完了です。



コメント